
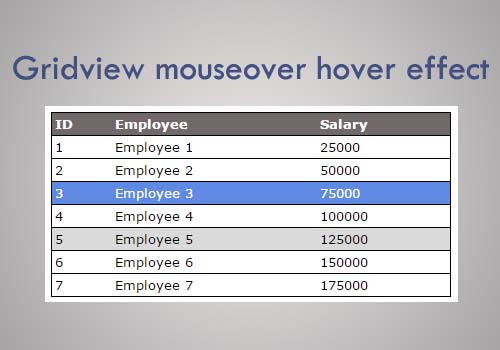
In this article I will show you how to create a mouse hover effect for asp.net gridview rows using jQuery. You can apply Css effects for a gridview using JQuery related Css methods like addClass, removeClass and toggleClass etc.
Create an asp.net application and drag a gridview control from the toolbox and add some properties as shown below. Now add a jQuery Script file reference inside the head section and also add JQuery Code and Css style inside it.
Asp.net gridview example: design Code
<head>
<script type="text/javascript" src="//code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#GridView1thead').addClass('headerRow');
$('#GridView1tbody tr').mouseover(function () {
$(this).addClass('highlightRow');
}).mouseout(function () {
$(this).removeClass('highlightRow');
}).click(function () {
$(this).toggleClass('selectedRow');
});
});
</script>
<style type="text/css">
th {
text-align: left;
}
.headerRow {
background-color: #716969;
color: White;
font-weight: bold;
}
.highlightRow {
background-color: #dadada;
cursor: pointer;
border: solid 1px black;
}
.selectedRow {
background-color: #5e8ae4;
cursor: pointer;
border: solid 1px black;
color: White;
}
</style>
</head>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" BackColor="White" Font-Size="10"
Font-Names="Verdana" BorderColor="#000000" BorderStyle="Solid" BorderWidth="1px"
CellPadding="3" Width="400px" CellSpacing="0" GridLines="Horizontal">
</asp:GridView>
</div>
</form>
Code behind :Gridview events in asp.net:
On page Load event function I am binding the asp.net gridview with the datatable object .
protected void Page_Load(object sender, EventArgs e)
{
LoadGrid();
}
private void LoadGrid()
{
DataTable table = new DataTable();
table.Columns.Add("ID", typeof(int));
table.Columns.Add("Employee", typeof(string));
table.Columns.Add("Salary", typeof(decimal));
for (int i = 1; i < 8; i++)
{
DataRow row = table.NewRow();
row["ID"] = i;
row["Employee"] = "Employee " + i;
row["Salary"] =25000 * i;
table.Rows.Add(row);
}
GridView1.DataSource = table;
GridView1.DataBind();
if (GridView1.Rows.Count > 0)
{
GridView1.UseAccessibleHeader =true;
GridView1.HeaderRow.TableSection = TableRowSection.TableHeader;
}
}
Run the application and see the mouse hover effect on the asp.net gridview.
Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article